Unified Policy Management for Optimized Deployment
How did the streamlined template deployment process impact user satisfaction and productivity?
Cisco
Interaction Designer
UX Research
Product Manager
Marketing Team
Developers
QA Team
2 weeks
The Context
A little about Cisco and Orchestrator…
Cisco Systems designs, manufactures, and sells networking equipment. They provide hardware and software solutions for networking, security, collaboration, and the Internet of Things.
Nexus Dashboard Orchestrator is like a magical tool that helps you manage this network easily. It simplifies tasks like setting up new devices, managing policies, and troubleshooting issues.
The Problem
What was the challenge users are facing?
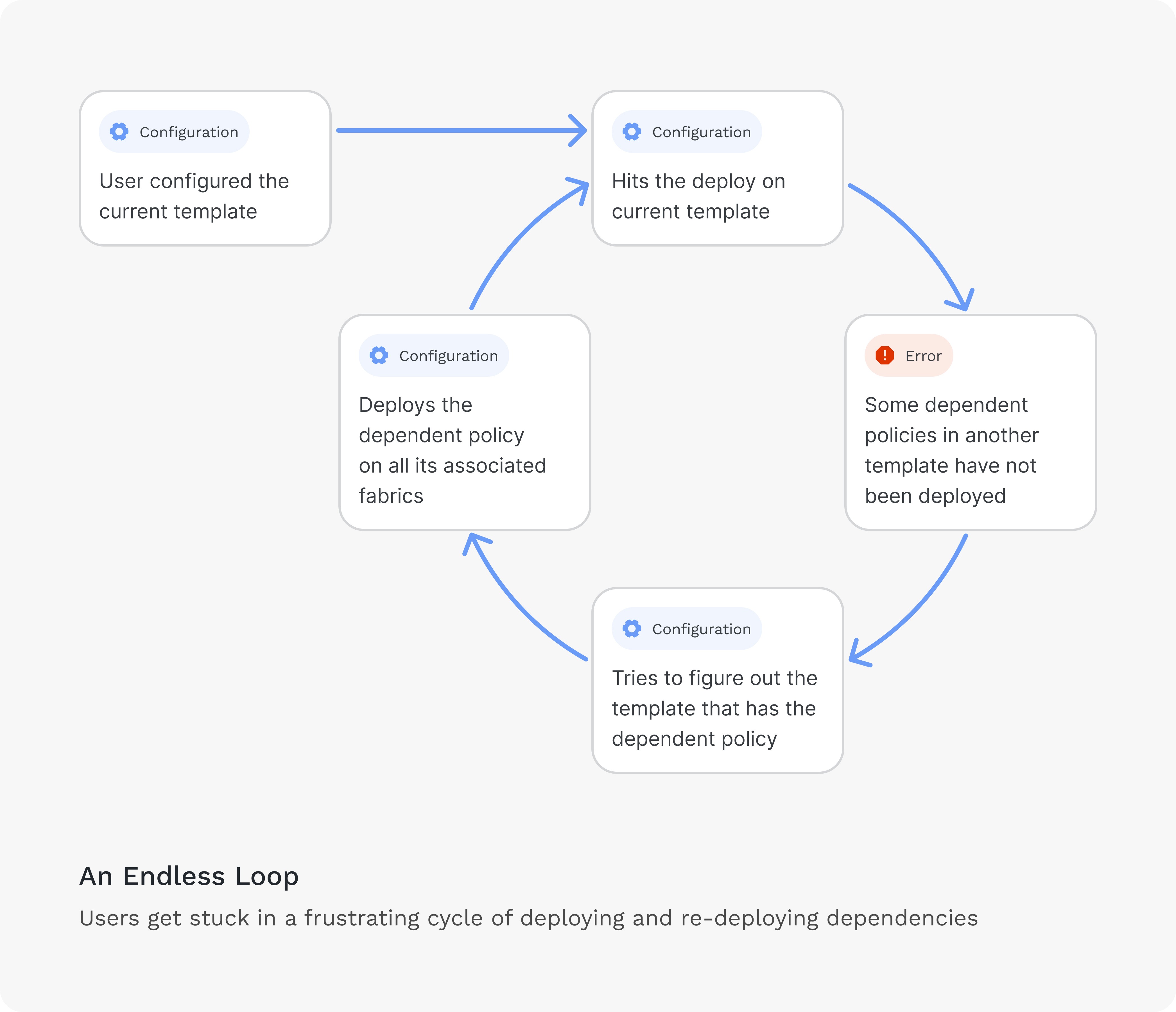
Users are encountering persistent and frustrating deployment failures due to intricate template dependencies. These dependency-related errors are significantly impeding the deployment process, leading to increased time-to-market, decreased user productivity, and a general erosion of confidence in the system's reliability. The complexity of managing these dependencies has created a significant barrier to efficient and successful template deployment.
The Goal
How does our solution impact users and business?
User Goal: Effortlessly deploy templates with a clear understanding of all dependencies
Business Goal: Boost user adoption and streamline deployment processes for increased efficiency
The Solution
What was our solution?
To address the persistent challenge of dependency-related deployment failures, we implemented a comprehensive solution that provides users with a clear visualization of template dependencies and their optimal deployment order.
This enhanced visibility empowers users to confidently deploy templates without encountering dependency errors, streamlining the process and minimizing deployment time. By eliminating the frustration and uncertainty associated with previous deployment methods, we have significantly improved user experience and increased overall system efficiency.
This solution has resulted in a 65% increase in usability and a 75% positive business impact.
The Usability Testing
How did our research best inform design?
We conducted usability testing on the current deployment flow to figure out how our customers are tackling the twists and turns of template configuration and deployment.
This helped us understand user pain points in template deployment (confusing steps, hidden dependencies) and optimize the process for a smoother experience.
Usability testing user flow
Key Findings
Hidden Dependencies
60%
Users are not able to figure out the dependent policies from other templates
Deployment Inefficiency
58%
Users find it confusing to go back and forth between templates to deploy them
Un-sequenced Template
70%
Users are confused about the deployment order of dependent templates
The Design Principles
What design principles did we use?
Visibility of System Status: Users deserve clear and ongoing updates on system status and any running processes
Match between System and Real World: Leverage familiar elements like icons and layouts to make your design intuitive and minimize training
Recognize rather than Recall: Minimize user memory load by offering clear options, actions, and labels for recognition over recall
The Ideation
What were our explorations?
After soaking in all the feedback and diving into the user flow, we put on our thinking caps. We sketched up some nifty ideas to make it a breeze for users to deploy dependent templates without doing the navigation cha-cha and losing track of the current template.
Improved Error Message with Dependency Navigation: Provides a user-friendly explanation alongside a visual dependency flow with links, eliminating hidden issues and maintaining context
One-Click, Dependency-Aware Deployment: Simplifies deployment with a single click while clearly listing dependencies to prevent errors and maintain context
The Designs
What did our final designs look like?
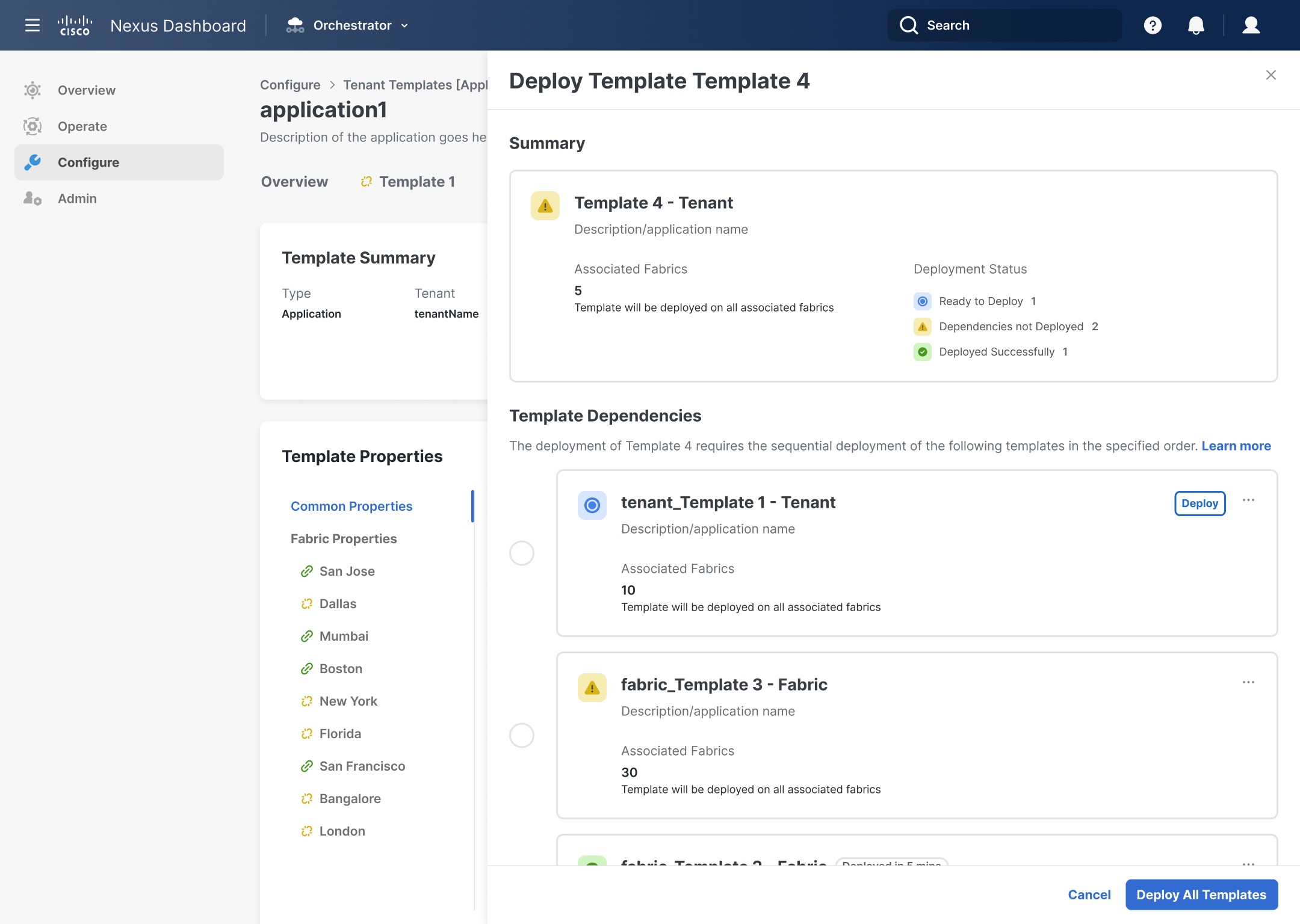
Context Clarity
Now, when users hit the "deploy" button on a template, they'll stay right in the template's world and deploy its dependencies without any extra hassle. Refer fig 1.0
fig 1.0 Context Clarity
Template Summary
Now, we've got a quick guide for the current template – it tells you how it's feeling, where it's jetting off to (hint: loads of sites!), and even shares how its dependent templates are doing. It's basically a VIP pass to the template's world! Refer fig 1.1
fig 1.1 Template Summary
Order of Deployment
Now, with the card view, template dependencies are neatly arranged in the necessary order for seamless deployment of the current template. No more puzzling over the correct deployment sequence for users! Refer 1.2
fig 1.2 Order of Deployment
Error State
If any dependent template is in error state, users will not be able to sequentially deploy all the templates and will have to fix the error on the dependent template first before resuming to deploy the current template. Refer fig 1.3
fig 1.3 Error State
No Dependencies State
If the current template does not have any dependency on other templates, users will be informed and they can deploy the template in question directly! Refer fig 1.4
fig 1.4 No Dependencies State
The Testing and Impact
How did our solutions impact the users and business?
After multiple rounds of discussions with everyone involved (yes, even the office plant had a say), our product manager and tech-savvy marketing team put our final designs to the test. We blitzed through a rapid usability test to gauge the impact of our designs.
Clear Dependencies
86%
Users can now easily identify and understand the dependencies between templates, eliminating confusion and streamlining the deployment process
Deployment Efficiency
90%
Users can now efficiently deploy templates in a logical order without the need for back-and-forth navigation, significantly improving the overall deployment experience
Sequenced Template
93%
Users can now confidently deploy templates in the correct order, thanks to clear visual guidance and automated sequencing
The Conclusion
Wrapping up…
By providing a clear view of template dependencies and their deployment order, we've empowered users to deploy their templates smoothly. This eliminates dependency errors, streamlines the process, and ensures users retain key details throughout deployment. No more lost context, just successful deployments!